My name is Quang Nguyen and welcome to my portfolio! What I am currently doing:
- Currently a rising senior majoring in Computer Science; and minoring in Data Science and Financial Computation and Modeling at Rice University
- Former Software Engineer Intern at Meta Summer 2022
- Software Engineer Intern at NVIDIA Summer 2023
- A co-director at Rice Apps (Rice University software engineering club)
- I am a teaching assistant for COMP 322: Fundamentals of Parallel Programming.
- I have experiences in full-stack development in both web and mobile applications. I developed impactful software in a variety of fields from medical and health to stock market data.
These projects are arranged based on recency with the most recent ones first. I sorted them into 3 categories: Professional Experiences, Rice University projects and Personal Projects.
Professional Experiences
Pathwise Mentorship Program
- When: Jan 2024 - Present
- Where: Check out the program at the Pathwise Website and explore the source code on GitHub.
- What is this project: Pathwise is a peer-to-peer mentorship program designed to help university students secure internships and job opportunities in the USA. The 12-week structured mentorship program covers personalized profile enhancement, technical project building, focused workshops, interview preparation, and networking strategies tailored to Software, Data, and Finance industries.
- Technical Details:
- Frontend: Built using Next.js, React, and TypeScript, integrated with Tailwind CSS and Shadcn UI for responsive design.
- Backend: Python Flask backend optimized for efficient use of OpenAI API and personalized content generation via LangChain.
- Infrastructure: AWS services including S3 and DynamoDB for secure and scalable file and user data storage.

NVIDIA - Autonomous Vehicles Map Visualization Tool
- When: May 2023 - Present
- What is this project: This is my intern project at NVIDIA this summer. I am an intern in the Autonomous Vehicles Map Client team. I am working on creating visualizations for road features, including speed limits, traffic signs, and lane events, to ensure regulatory compliance for vehicle certifications in both the US and Europe. I also work on a KPI testing tool to enable accurate labeling of key roadway elements such as lanes, signs, and traffic lights, improving the car’s recognition software precision
- Technical Details:
- For my intern project, I mostly used C++ to write the algorithms and perform different road elements calculations to visualize the road features, including speed limits, traffic signs, and lane events. I created the visualizations using a C++ library ImGui
- I also have to write JavaScript scripts and process JSON car data output files
- For testing, I wrote a lot of unit tests and Parametrics Tests (P-Test) using GoogleTest for my speed limits and traffic signs calculations
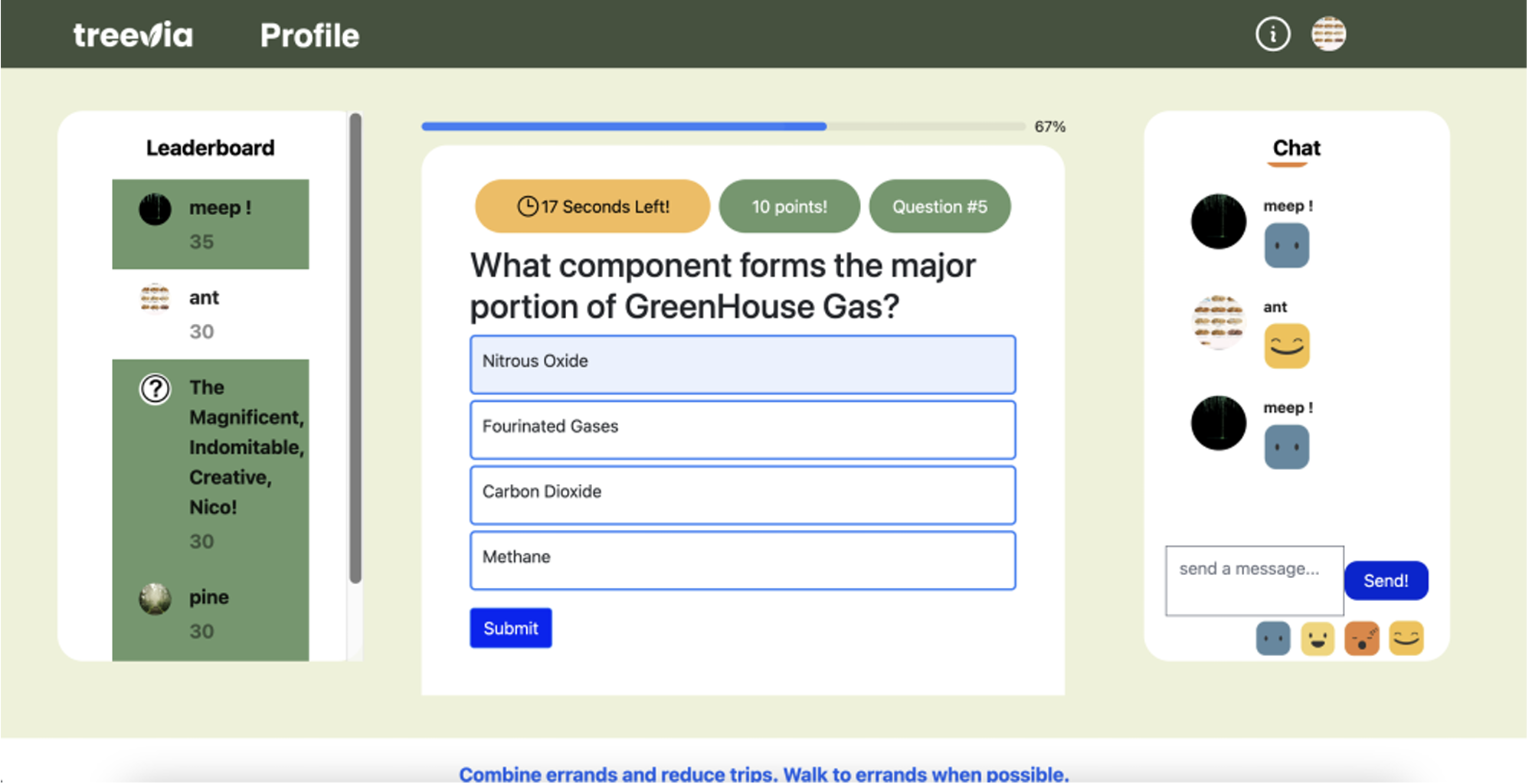
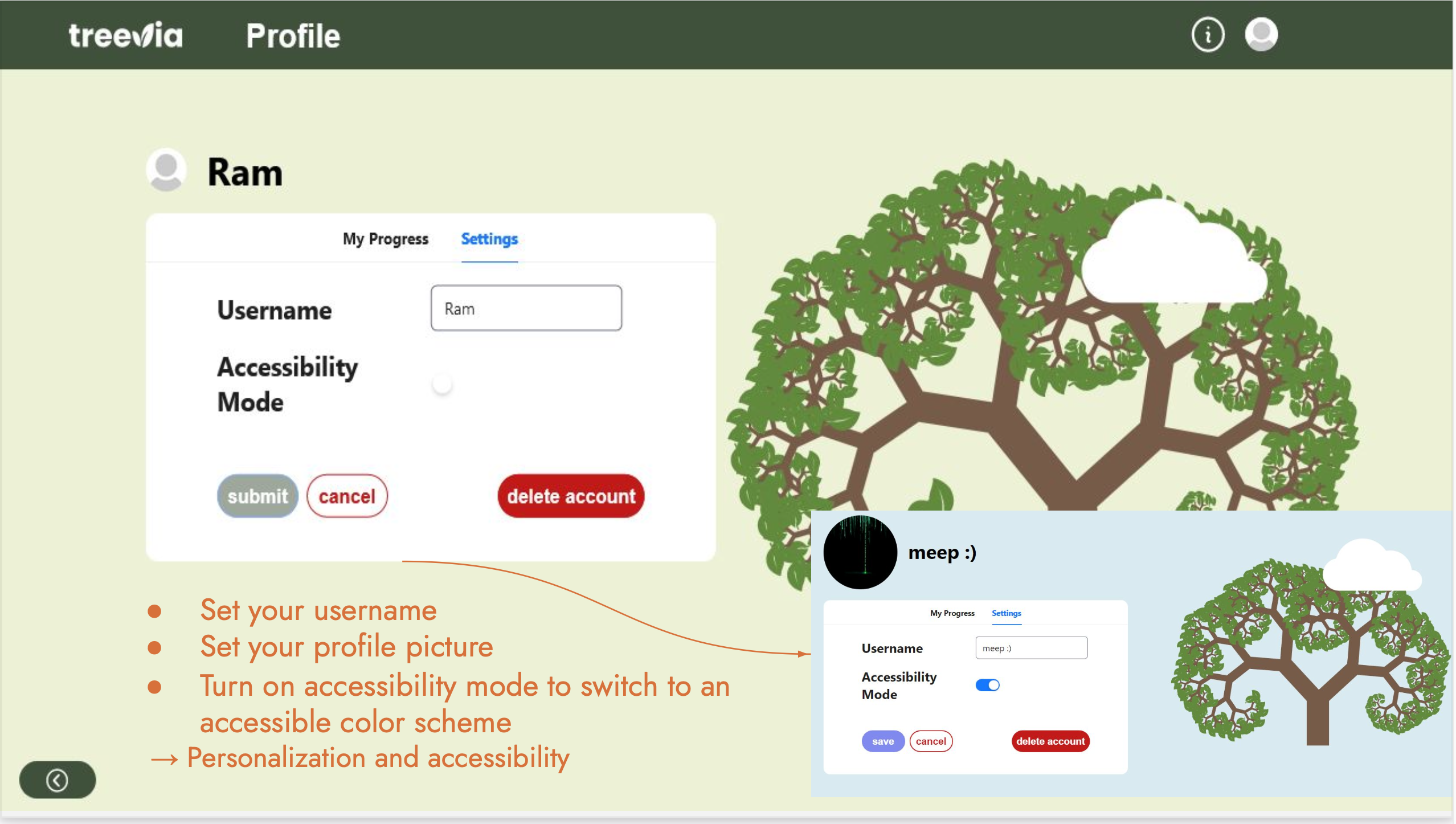
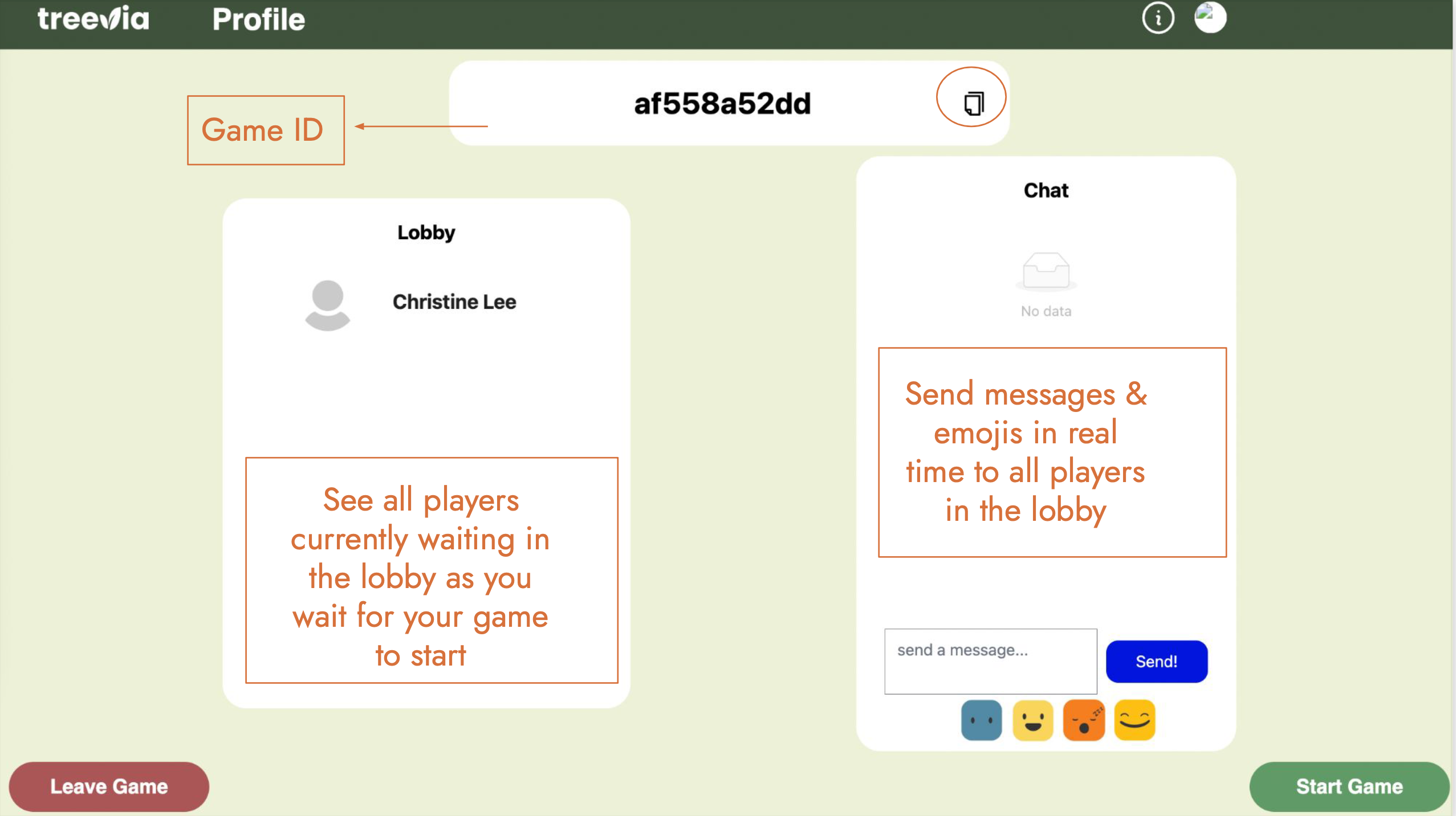
Treevia an online multiplayer trivia game - SLB
-
When: Jan 2023 - May 2023
-
Where: You guys can check out this post I write about this huge class project with SLB deployed website. You can also see a video demo of our product here
-
What is this project: The class COMP 410 (Software Engineer Methodology) forms a small software development “company” that works to deliver a product to a customer. Our customer is SLB (formerly Schlumberger), one of the biggest oilfield service companies so the pressure is high. The whole class of 20 students formed a team to work on the project for SLB for a whole semester.
-
Technical Details:
- Browser Application: to build the frontend of the website, we used Next.js, Vercel, TypeScript and Tailwind CSS
- Cloud Application: I used Azure Services to host the application and performed all the functionalities including authentication, profile management, lobby creation & join and gameplay. We also used SignalR for group communication and team playing in the game.
- Backend: The project implements microservices architecture I mainly used C#, ASP.NET, serverless Azure Functions in the backend. Each function is deployed and run independently and concurrently, allowing the system to be resilient to failures
- Database, we used MongoDB in Azure CosmosDB for efficient document reading and Azure Blob Storage for storing files and images. I also worked on the database system including the CosmosDB MongoDB API.
- Deployment: Using Azure CLI, Python, and Java, I created a deployment script that simplifies the process and automates the setup of essential services
- Testing: In our testing process, we have implemented a streamlined workflow that combines Postman collection export and Azure DevOps integration. This approach enables us to efficiently test our APIs, ensuring their functionality remains intact during code changes and pull request merging. I also wrote a lot of unit testing for the Azure Functions



Stars (Creator’s appreciation) on Facebook Reels
- When: May 2022 - Jul 2022
- Where: You guys can check out this new feature by opening any Facebook Reels on the Web! Here is an example of a Facebook Reel that has stars
- What is this project: This is my intern project at Meta this summer. I created unified interface buttons and real-time transaction for Stars (creator’s appreciation) in Facebook Reels. I have just launched this feature and hopefully you guys can experience this amazing new experience!
- Technical Details:
- For the frontend, I created the Stars button on Facebook Reels videos using React
- For the backend, I created functionalities to send stars, receive free stars and update the number of stars in real-time using Hack (PHP). I also wrote GraphQL queries, mutations and subscriptions to a MySQL database
- Impact: I launched the feature and evaluated the metrics of an A/B test with a 50% treatment group. The feature reached 3+ million users after 2 weeks!!

Alias Startup
-
When: May 2021 - Aug 2021
-
Where: You guys can check out this startup product here.
-
What is this project: This is a startup project about creating a content aggregating website for influencers. These content includes Tweets, Podcasts, Youtube, Essays
-
Technical Details:
- Front-end: We used Typescript and Tailwind CSS.
- Back-end: We used GraphQL Hasura, Postgres Database and deploy the Backend on Heroku. We used Docker to create a container for Hasura to run
- Deployment: NextJS and Vercel for the Frontend and Heroku for the Backend
- Notion: As a dashboard to communicate and deliver task
-
Impact: The website had reached about 5000+ people and there were 400 active users by the time I completed my feature!


Rice University projects
Computer Science Projects at Rice University
- Check out this page to see all the great projects that I completed at Rice University!!
Chat App - Software Engineer Methodology
- When: Jan 2023 - May 2023
- Where: You guys can check the product at the deployed website. You can also look at the source code for this project. We have made a Youtube video presenting our warmup-project here
- What is this project: This is a warmup project for my class COMP 410: Software Engineer Methodology. We have to build a publish-subscribe system with a browser-based client and managment that is backed by cloud-based data storage and subscription management services. This is basically a chat app where users can join rooms and send messages to each other. I collaborated with 10 other students to work on this application for only 2 weeks!
- Technical Details:
- For DevOps, we used Azure DevOps to keep track of our repositories including 1 for frontend and 1 for backend. We deployed the frontend and backend separately for maximum scalability
- For the frontend, we used React for keeping track of the message and rooms in real-time. We deployed the frontend using Azure Static Web Apps
- For the backend, I made all the methods to communicate between the server and the client for the messaging functionalities using ASP.NET (C#) and SignalR. We have also deployed our backend using Azure Cloud Service
- For the database, we used MongoDB in Azure CosmosDB for efficient document reading

Hatch - Rice University Course Planner
- When: Apr 2021 - Present
- Where: You guys can check out this product for Rice Apps (if you are Rice students) here.
- What is this project: Hatch is a course scheduler for Rice University and it has been used for over 4 years by the students. However, we want to take a step further and improve Hatch. Thus, we added Degree Planner which allowed students to schedule their 4-year degree plan with ease. Also, we added course evaluations which help students quickly open the evaluation tab for a course without clicking 5-6 times.
- Technical Details:
- In this year-long project, we used the MERN (MongoDB, Express, React, Node.js) stack with GraphQL Compose. For the frontend, we mostly used React for creating the components of our website.
- For the backend, we used Express and Node.js to create the server. We also used Mongoose and GraphQL to create all the functionalities
- Impact: This course scheduler application has 1000+ users (a quarter of our undergraduate population) and about 400 active users in Rice University right now!!

Link - Rice Datathon
- When: Feb 2021
- Additional Information: check out this Post
- What is this project: Given the wealth of transaction data provided by Bill.com, we sought to identify similar agencies and vendors. Specifically, our goal was to identify a quantitative method of measuring similarity among vendors and agencies in order to make custom-tailored recommendations.
- Where is it: We eventually won First Place in the Bill.com Track and received really cool prizes from the company. You guys can check out the Github
- Technical Details:
- I worked with 3 other students in Rice Datathon to build application using Python, React and Firebase.
- I added the Python data processing procedures on the website and create a real-time recommendations system on the application

NextStep - Rice Apps - realtime SMS-bot
- When: Aug 2020 - Mar 2021
- Where: Rice Apps - A computer science club in Rice University that builds digital solutions such as applications and softwares.
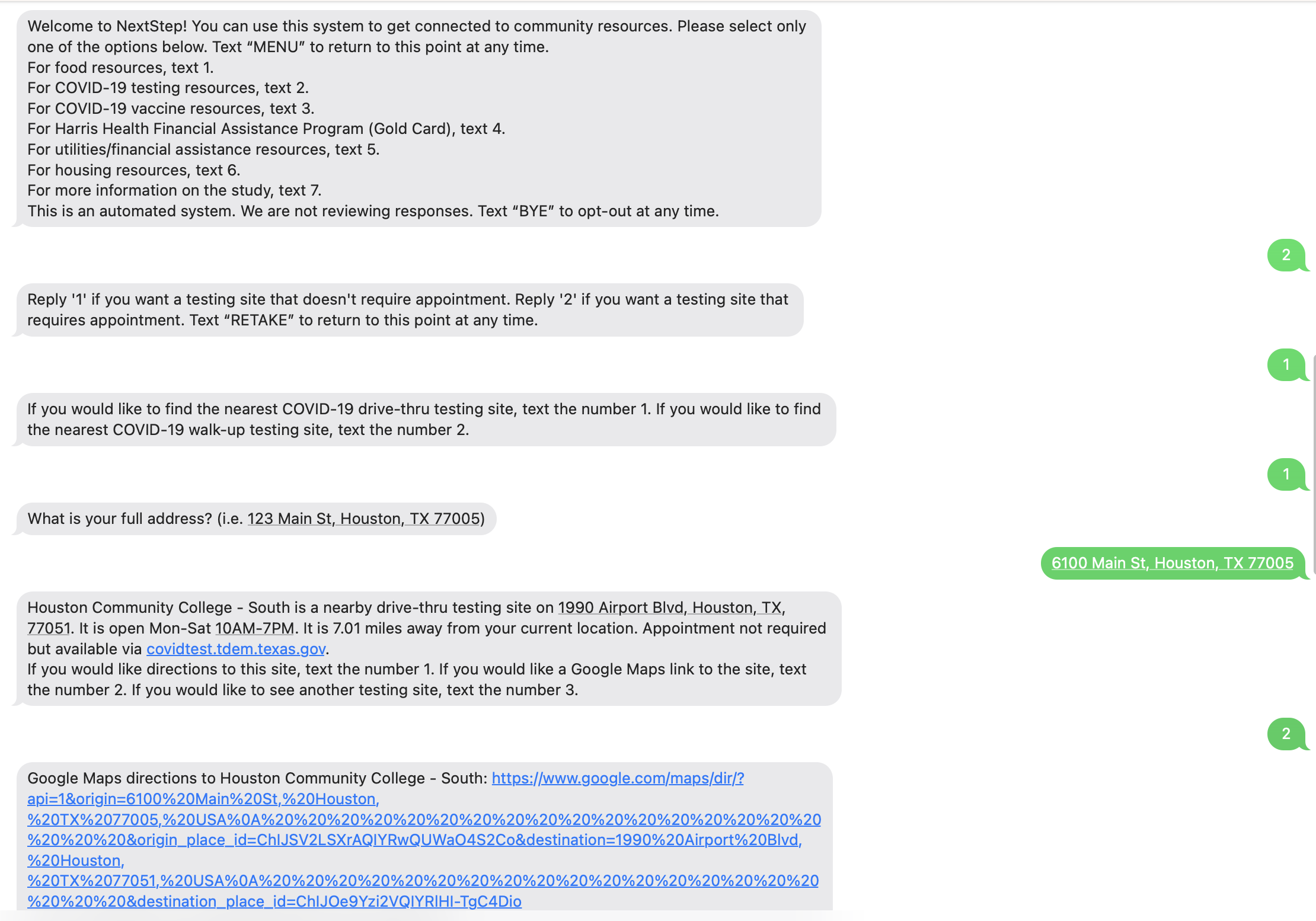
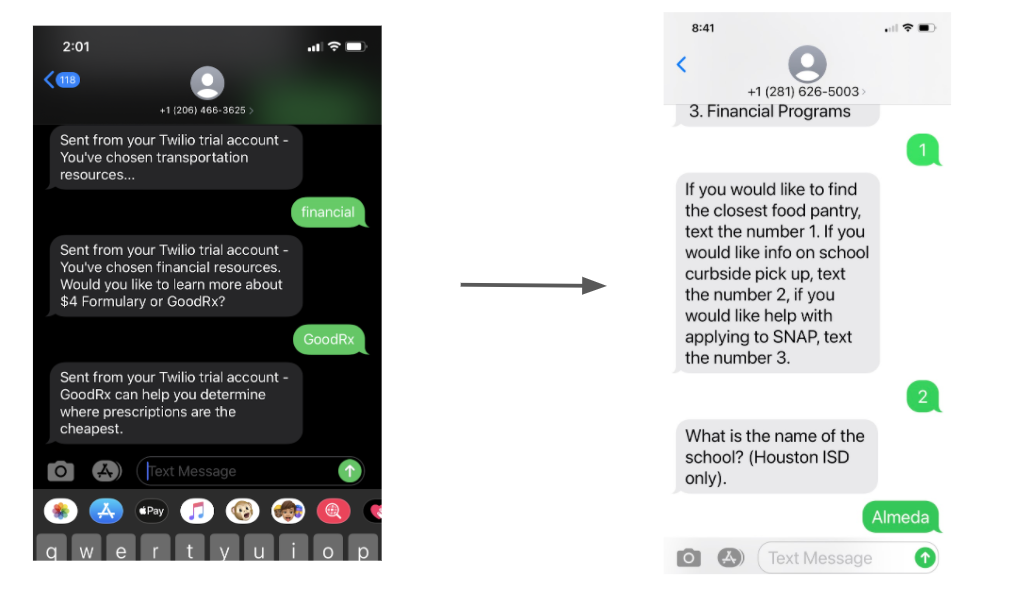
- What is this project: Our team collaborated with a non-profit Houston hospital to build an SMS-based chatbot to provide patients with Covid resources.
- Where is it: Right now, our product is being used by Texas Children Hospital serving more than 260 users.
- Technical Details:
- I worked with 7 other students in an Agile team to build the SMS-bot using Twilio and MongoDB.
- I created the logic decision tree for the bot using Node.js and JavaScript.
- We hosted the users’ current state on Google Cloud and created an analytics dashboard using Python
- Impact: The SMS-bot is actively serving over 500 patients from San Jose Clinic and Texas Children Hospital right now!


Personal Projects
File Intellect
- When: Mar 2023 - Present
- What is this project: This is GPT-powered application that helps you have in-depth conversations with your uploaded files including research papers, PDFs, word documents, text, etc. You can ask the most detailed and specific questions and the bot will answer the questions based on the uploaded file
- Technical Details:
- For the frontend, I used Next.js and TypeScript similar to the projects that I did at school. I also utilized TailwindCSS, especially the ui.shadcn.com framework
- For the backend, I am using Python Flask so that I can efficiently use OpenAI API and LangChain for prompt engineering. Data Augmented Generation in LangChain allows us to provide some contextual data to augment the knowledge of the LLM. This was used to create the chatbot based on the content of a document.
- For storing the files uploaded and the VectorStore for LangChain I used AWS S3 Bucket. And for storing the users’ information and the encrypted personal conversations using AWS DynamoDB.

Hand Recognition App
- When: Mar 2022 - May 2022
- Where: You guys can check out the code for this hand recognition project here.
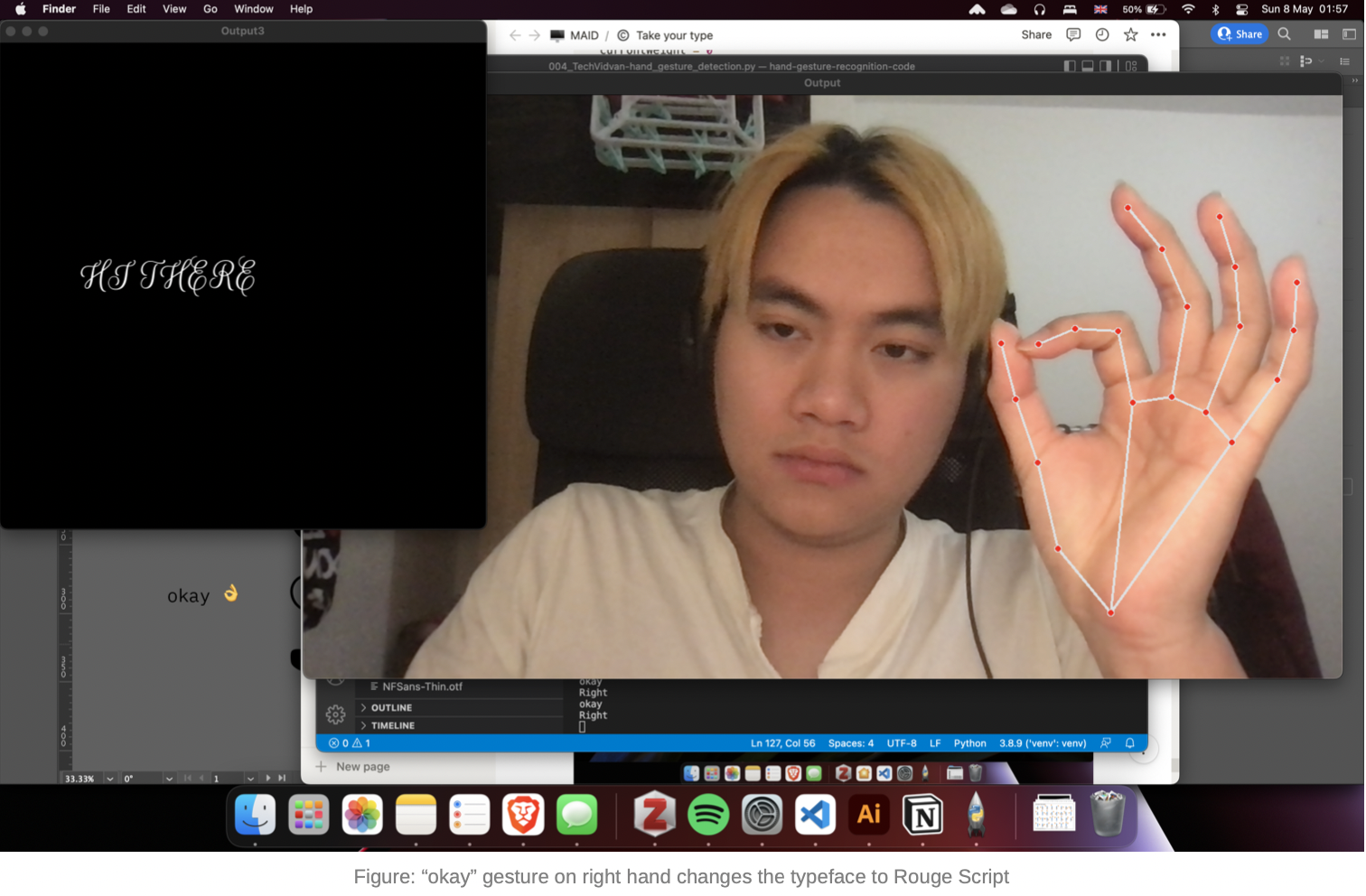
- What is this project: This is a collaboration project between me and my brother Minh. He is a master student studying font design and caligraphy. I worked with my brother to create this hand recognition app to change the font and the style of the texts based on hand gestures
- Technical Details:
- In this project I used the hand gestures library from Mediapipe. I also used Tensorflow to create the model and OpenCV to read in information from the camera
- For creating the functionalities, I used Python and Virtual Environment to be able to run Tensorflow on a Mac M1

Dashboard: Track your training - Mobile Application
-
When: Apr 2021 - May 2021
-
Where: Dashboard: Track your training is available on App Store and Google Play Store. Go download it here !
-
Additional Information: check out this Post
-
What is this project: DASH across your favorite route, pin the location of new eateries, and share your favorite running selfies on the BOARD! Taking inspiration from this simple wordplay, I developed DASHBOARD: a free sports management app with a friendly UI design that accurately records your training routes while helping you pin locations at ease and share your achievements with the DASHBOARD network.
-
Technical Details:
- I used React Native and Expo to create the frontend of the App. I also used Figma to design different components
- I hosted my server on Google Cloud

-
Impact: The application received nearly 200 downloads in the first day I released it on both App Store and Google Play Store. People used the application to record and track their exercises such as walking, running or cycling
Nerd Investor
- When: Feb 2021 - Apr 2021
- Where: http://stocksapp-72382.web.app
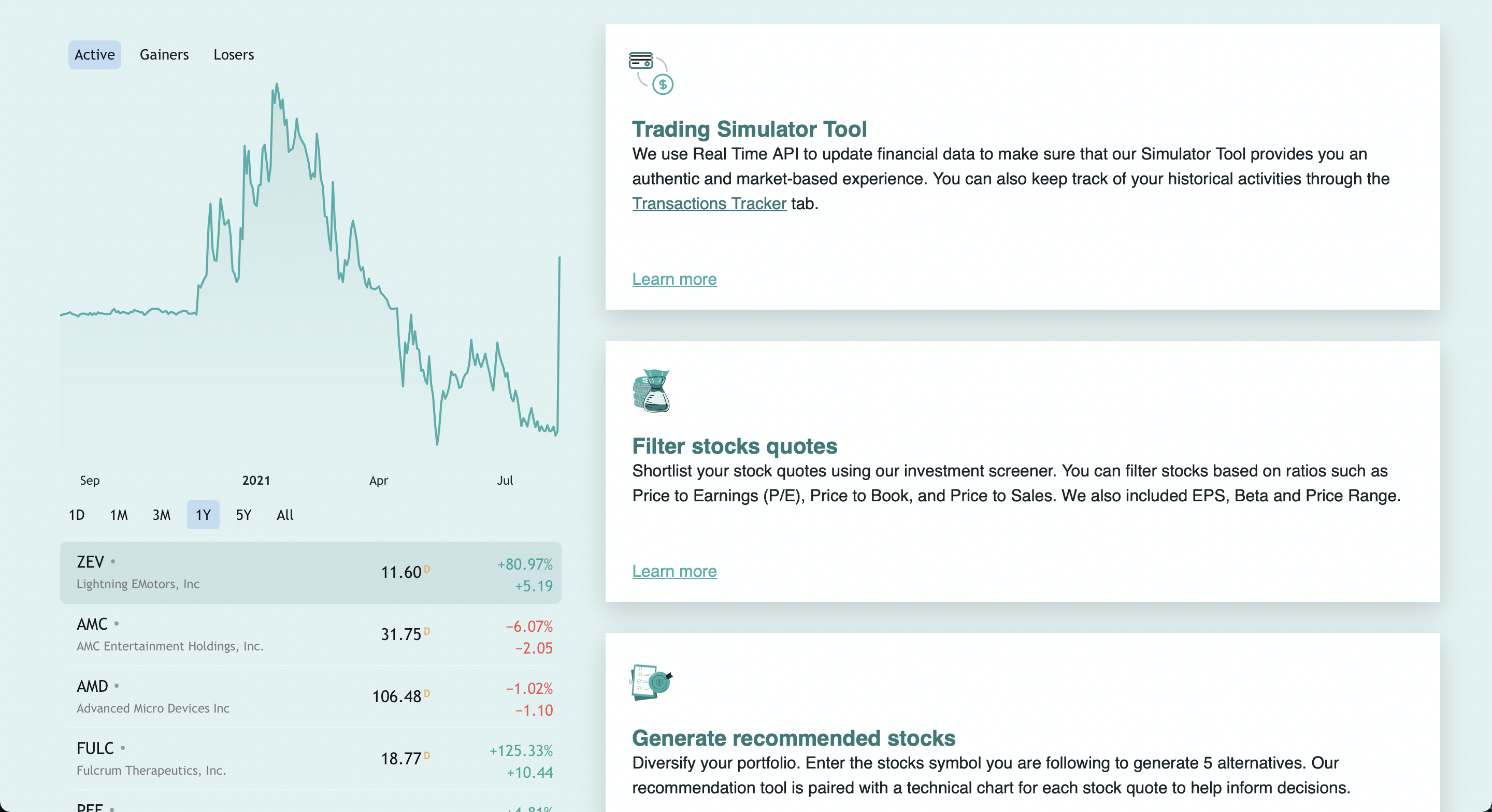
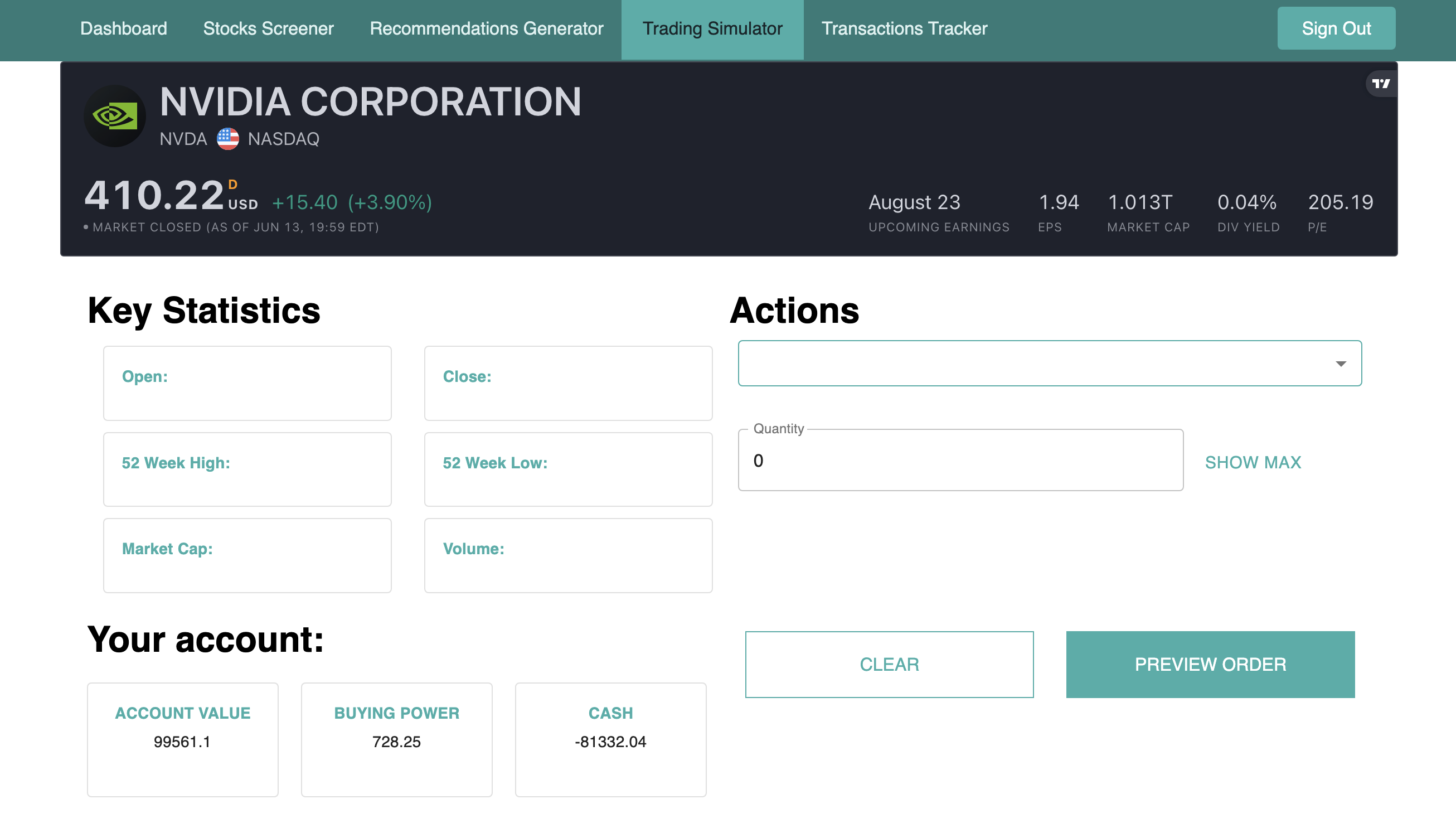
- What is this project: I worked with my partner Minh Anh to create a stock screener for Vietnamese and US companies. The product has features such as recommending stocks, filtering stocks quotes and simulating real-time trading.
- Technical Details:
- In this project, I used React to create the frontend components.
- For getting the financial data, I utilized Yahoo Finance and Trading View to get real-time stocks data
- I employed Firebase and Google Cloud for the server and backend functionalities
- Impact: The website application has nearly 150 users when I first launched it! It introduced many people to different financial market concepts and helped them understand market trading practices.


Messaging Platform
- When: Dec 2020
- Where: https://todoapp-aaff8.web.app.
- Additional Information: check out this Post
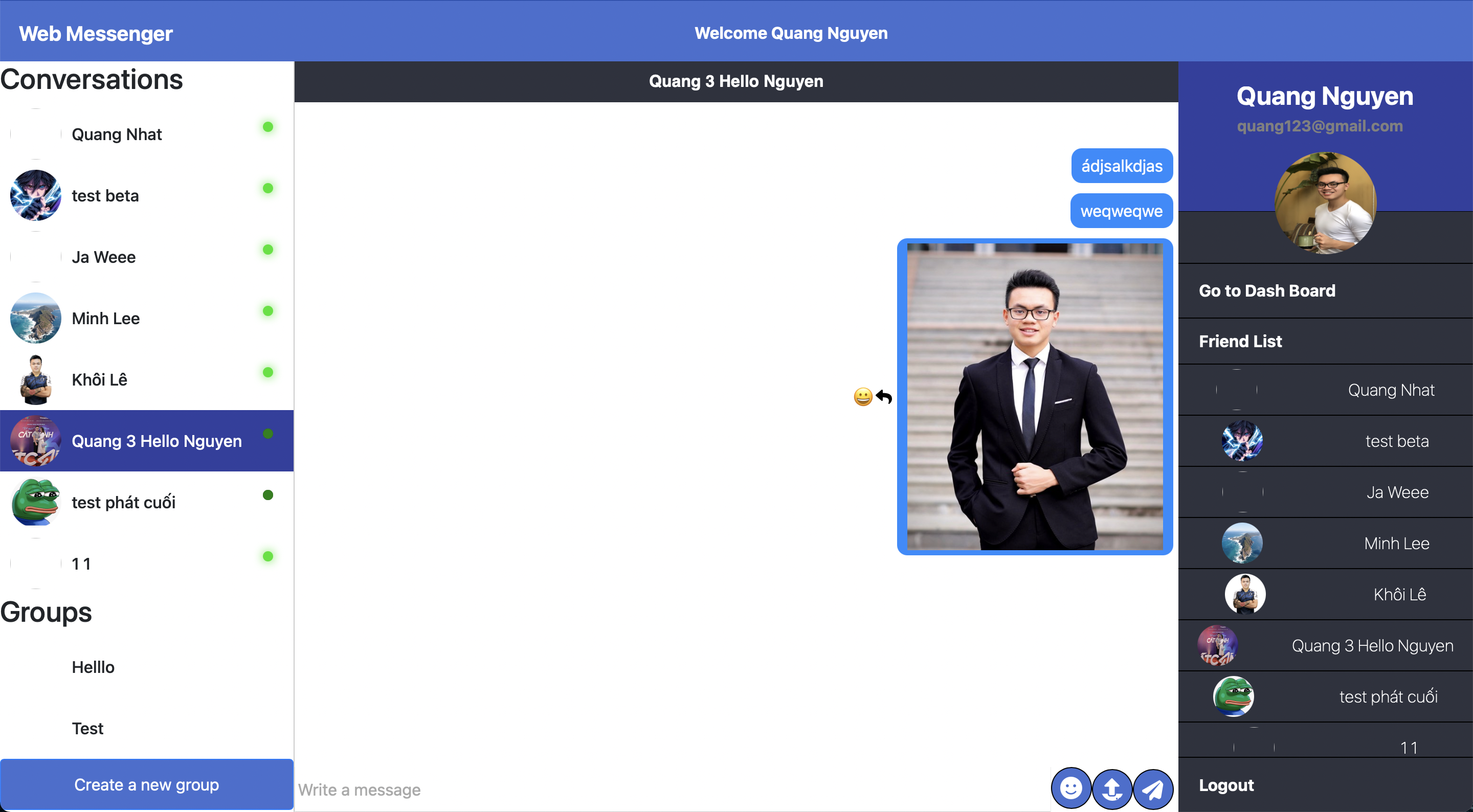
- What is this project: This is a real-time messaging platform based on the functions of Facebook Messenger (or a Messenger Clone). You can make friend requests and chat with one another right on the web. You can also change avatars, create group conversations, upload images.
- Where is it: You can look at the source code of the project here Github
- Technical Details:
- For this app, I used React and Web3 JavaScript to create the frontend. For the backend I used Firebase.

Doctorally - Online Support Platform for Doctors
- When: Apr 2020
- Where: Top 17 over 70 teams, top 3 best teams in Medical Track in Vietnam Covid Hackathon
- Info: To know more about Doctorally, you can check this post here.
- What is this project: During the Covid19 pandemic, it’s important to create and ensure an infrastructure, and provide resources to support physicians, nurses, and care team members. I worked with my team to create a online supporting platform that matches healthcare workers to volunteers
- Technical Details:
- Our team used React and Material UI to create the website. We used Firebase to do all the backend features
Movies Hub
- When: May 2019
- Where: First place in the Mindx Hackathon. You can check out the product here
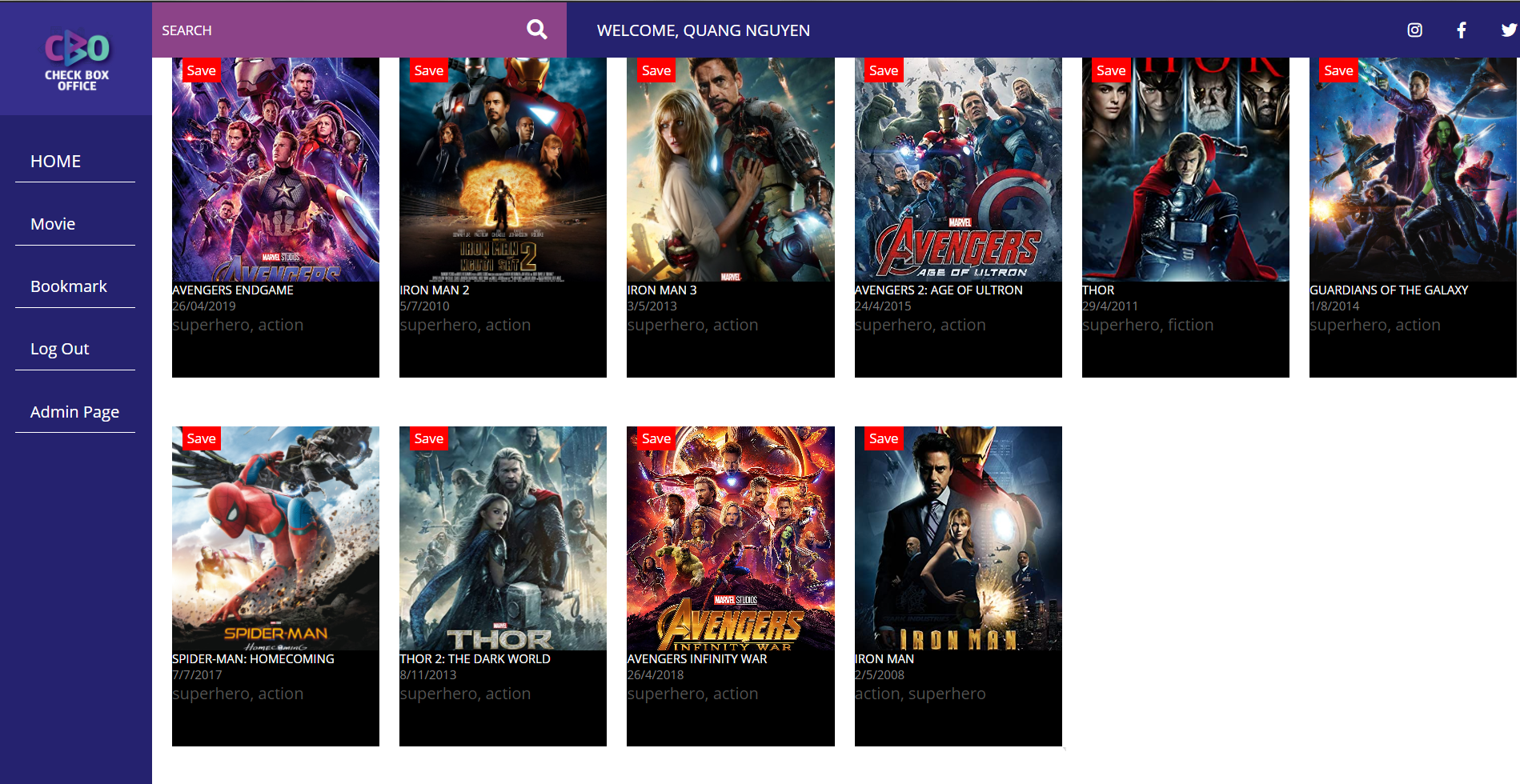
- What is this project: As a movies fan, I want to create an online platform for everyone to enjoy their favorite movies. It was created using Javascript and Firebase and it can store up to 20 movies
- You can take a look at the code here
- Technical Details:
- This is one of my first big project and I used HTML/CSS for the frontend.
- For the all the features in the website, I used JavaScript and Firebase

CLEEN Website
- When: Jul 2018
- Where: For CLEEN Organization
- Teammates: I created everything from scratch. This is the first project I have ever created
- What is this project: CLEEN Project is a project that raises funds to install water filters in villages through selling environmentally friendly bags. I am the cofounder of CLEEN and I was the president of the project in 2019. I developed CLEEN Website using Python Flask and JavaScript; updated site continuously with latest environmental news. I also created an admin page to manage the posts and news. I also used my website as a way to promote my organization, spread the influence and call for sponsorship.
- Where is the code: https://github.com/MRSNOO/CleenWeb
- Technical Details:
- This is the website for my project. I created the whole website using HTML/CSS and Python Flask and MLAB (sandbox) database (now migrated to MongoDB Atlas).
- Impact: The website had 3000 monthly views and it helped promote the club to a lot of people. It also helped us raised money for the organization.

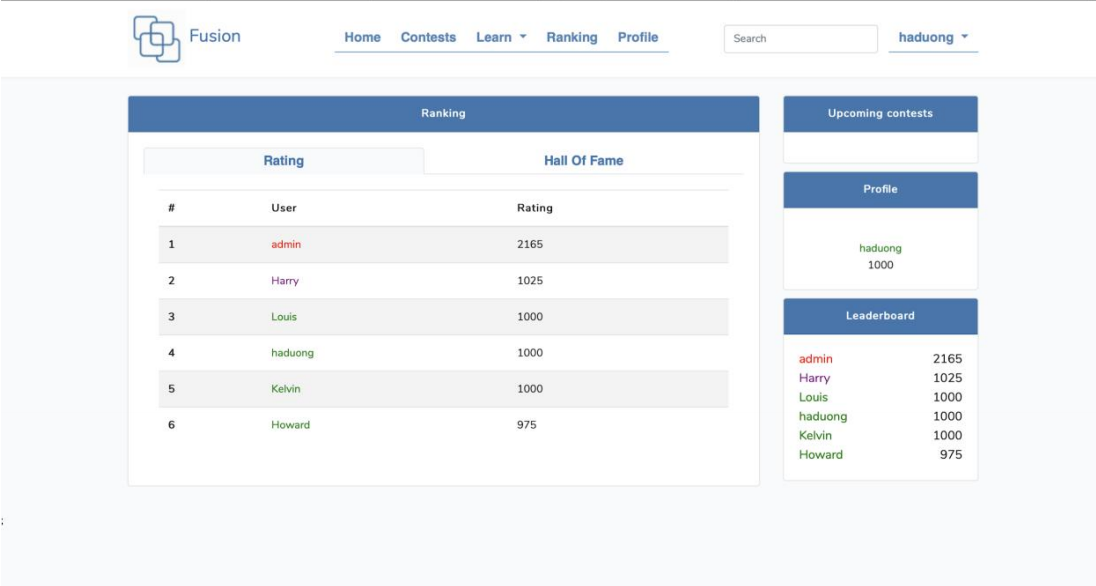
FUSION - Online Learning Platform
- When: Oct 2018 - Dec 2018
- Where: For Conrad Spirit of Innovation Challenge
- Teammates: Hoang Lam, Tuan Hoang
- What is this project: When we were doing the Conrad Challenge in the Education Challenge, we came up with the idea of making a competitive online learning platform. In this platform, we prepared tests of all type of subjects such as Mathematics, English, Chemistry and Physics with the help of our teachers in class. We also have a Elo-based ranking system to give student motivation.
- Where is the code: https://github.com/MRSNOO/Fusion-Updated
- Technical Details:
- For this project, we mainly used PHP for the backend and Blade framework for the frontend to create the website.
Face Detection Tool
- When: Aug 2019
- Where: For the Mathematics and Science Summer Program (MaSSP)
- Teammates: Anh Thu, Quang Huy
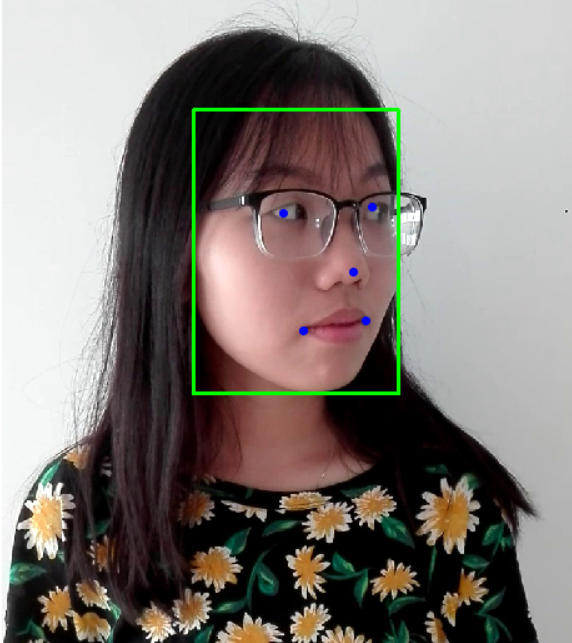
- What is this project: In the summer program, our team tried to create an artificial intelligence product of facial detection and recognition. We synthesized the model github repositories found online to code the face detection function, using Python and Google collaboration. We also took pictures of all mentors and mentees in the camp to collect data for our model. Below is a picture of our group’s mentor after testing the model.
- Where is the code: https://github.com/MRSNOO/Final-Project-MaSSP
- Technical Details:
- We used Python for processing the data and create the model. Then, we used HTML/CSS to build the interface for the website

Birthday Gift for my girlfriend
- When: Feb 9, 2020
- What is this project: I created a special website for my girlfriend on her birthday. I used HTML/CSS, JavaScript, React, Ant-design Stylable components and Tailwind CSS to build the website. I also created a lot of cool animations
- Where is the code: https://ngo-minh-anh-wifey-7fb3d8f4b368.herokuapp.com/index.html
- Technical Details:
- For this website, I used HTML/CSS, JavaScript, React, Ant-design Stylable components and Tailwind CSS to create all the animations and designs.

- For this website, I used HTML/CSS, JavaScript, React, Ant-design Stylable components and Tailwind CSS to create all the animations and designs.
This is the end, for now. I will updating new cool products that I build in the future. I hope you understand some projects that I did and find it interesting.
If you like this blog or find it useful for you, you are welcome to leave a comment. You are also welcome to share this blog, so that more people can participate in it. If the images used in the blog infringe your copyright, please contact the author to delete them. Thank you so much!